
Accessibility New Window Warnings Plugin
Make links that open in a new window compliant with WCAG guidelines for accessibility by adding a warning for users.
Web Content Accessibility Guidelines (WCAG) Success Criterion 3.2 (Predictable) specifies that web pages should appear and operate in predictable ways. It is a common practice to set links that go to off-site locations to open in a new window or tab when clicked. Opening new windows or tabs automatically when a link is activated can be disorienting for people who have difficulty perceiving visual content, and for some people with cognitive disabilities, if they are not warned in advance.
This plugin helps websites become more accessible and better meet WCAG guidelines for predicability by providing advanced warning if a link is going to open a new window or tab before the user clicks or activates it. Providing a warning allows the user to decide it they want to leave the current window, and the warning will help them find their way back, if they do decide they would like to go to the new window. It will help them understand that the “back” button will not work and that they have to return to the last window they had open, in order to find their previous location.
There are no settings in this plugin. Simply activate it and it will automatically find all links that open in a new window and add the following three fixes to each link:
1. A new window icon after the link text to denote that the link opens in a new window for sighted people.
2. A tooltip, visible on hover, that says “opens a new window.”
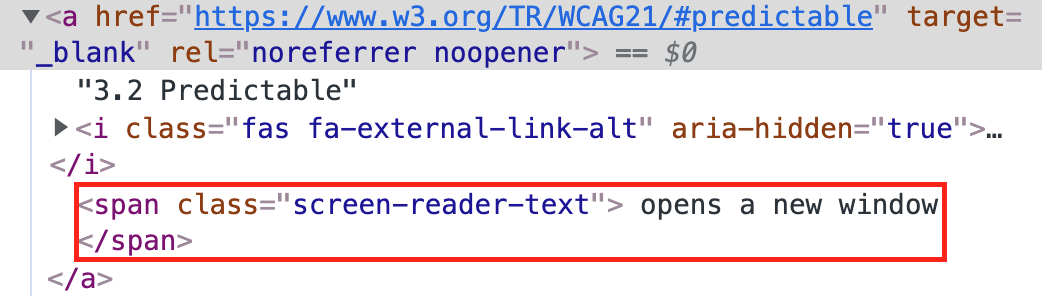
3. “Opens a new window” screen reader text that will be read out to blind or visually impaired people using screen readers immediately following the link anchor text.
Please note: new window warnings will be added to links and links that have been styled to look like buttons, including social media sharing and link icons. Depending upon what third party plugins are adding links to your site that open in new windows, some CSS styling may be required.
In addition to adding warnings for your users, this plugin integrates with the Accessibility Checker plugin; when Accessibility New Window Warnings is activated, it will automatically clear all “Link Opens New Window or Tab” warnings in Accessibility Checker scans of your website. Installing and activating this plugin is a great way to quickly remediate and remove a lot of open issues across you entire website.
The Accessibility New Window Warnings plugin is inspired by Techniques for WCAG 2.0 G201: Giving users advanced warning when opening a new window.
Localization
The Accessibility New Window Warnings plugin is ready for localization. We have added a Spanish translation and are open to more translations!
If you would like to contribute a translation to this plugin, please contact us or fork the repository on GitHub.
Installation
Getting started with Accessibility New Window Warnings is as easy as installing and activating the plugin. There are no settings to configure, it just works!
Installing Accessibility New Window Warnings Within WordPress
- Visit the plugins page within your dashboard and select ‘Add New’.
- Search for ‘Accessibility New Window Warnings’;
- On the Accessibility New Window Warnings plugin, click or activate the ‘Install’ button.
- Activate Accessibility New Window Warnings from your Plugins page.
Installing Accessibility New Window Warnings Manually
1.Upload the unzipped ‘accessibility-new-window-warnings’ folder to the /wp-content/plugins/ directory on your website via FTP.
2. Activate Accessibility New Window Warnings from your Plugins page.
Screenshots

Shows the new window icon being added to the end of a text link.

Shows the "opens a new window" tool tip visible on hover.

Shows the screen reader text "opens a new window" being added after the link anchor in the link's HTML.

Shows the new window icon added to a button created with the block editor.

Shows the new window icons being added into social media sharing buttons from a third-party plugin.
FAQ
The plugin looks for target="_blank" in your links. If target="_blank" is present then it will identify the link as opening a new window and automatically add the warning.
Yes. No matter how you’re creating your content, this plugin will work. It uses javascript to identify the links and fix them as the page is rendered so it doesn’t matter what tool you used to build out your content.
When it comes to accessibility, warning users about links opening in new tabs or windows applies to all links, not just links in your body text. Adding the visible icon is important for users with cognative disabilities or mobility challenges so they are warned about the new window before clicking on or activating links – it’s not sufficient to just add screen reader text for blind and visually imparied users.
Depending upon how you’re adding linked icons, we understand that this can cause a less than ideal appearance. If you don’t like how the visible icon appears you have a couple of options: either change the link to not open in a new window or change the design of your social media or icon buttons either with that plugin’s settings or custom CSS. It’s generally not considered correct to hide the visible icon.
This plugin can help to make your website more accessible by fixing a common issue, however it alone will not make your website accessible. True accessibility requires manual and automated testing and a human being making fixes in the website. While problems can be resolved with an automated tool such as this, not all accessibility problems can be identified automatically. Learn more about how to test your website for accessibility errors
Changelog
1.0.8
- Added – support for FacetWP dynamic content
1.0.7
- Updated – textdomain to plugin slug
- Updated – member variable doc comment
- Removed – call to local languages folder
1.0.6
- Updated – tested up to version
1.0.5
- Added – localization support.
- Added – Spanish translation.
1.0.4
- Updated – space between icon and link text moved to the icon pseudo class
1.0.3
- Added – class .anww-tooltip class to the tooltip
- Added – inline styles to tooltip
- Updated – css clean up and improvements
1.0.2
- Updated – on focus positioning to use offset
1.0.1
- Added – support for image within links
- Added – check for aria-label on links
1.0.0
- Everything is new and shiny.
- We think it’s awesome you want to make your website more accessible.