
Equalize Digital Accessibility Checker – Audit Your Website for WCAG, ADA, and Section 508 Accessibility Errors Plugin
Ensure your site's accessibility with a pre-publish audit. Get in-post WCAG compliance help without API or per-page fees.
Plugin Website | Documentation | Compare Free to Pro | Get Pro | WP Accessibility Meetup | WP Accessibility Facebook Group
Make Your Website Accessible with Accessibility Checker
Equalize Digital’s Accessibility Checker provides accessibility error and warning notifications right on your post and/or page edit screen.
Accessibility Checker automatically scans your content each time you save a draft or hit publish, giving you real-time feedback on your post’s or page’s accessibility. Receive a visual overview of how your content stacks up against more than 40 different accessibility checks created to meet Web Content Accessibility Guidelines (WCAG) 2.1 success criteria.
For each error or warning flagged, Accessibility Checker lists the code that triggered the error or warning. Each item is identified as an error or warning depending upon its severity, so that you can prioritize your fixes. Thorough documentation is available to guide you on how to fix accessibility problems on your website and personalized accessibility remediation assistance and accessibility consulting is available if desired.
Ensure Ongoing ADA, Section 508, AODA, & WCAG Compliance
For already accessible websites, Accessibility Checker is an excellent tool for ensuring ongoing compliance and accessibility.
The in-page tests help content managers and contributors confirm they have entered their content in an accessible manner. There’s no need to be an accessibility expert or memorize long lists of WCAG success criteria – Accessibility Checker provides an easy to understand accessibility checklist and reading level checks so that you can ensure you’re not adding accessibility problems as new content is added.
Content area scans are visible on each post’s or page’s edit screen as you type – no need to go elsewhere on your site to view results or visit a third-party website. These scans allow your team to create accessibile websites from the start, reducing the need for costly retroactive remediation.
A Vital Part of Your WordPress Accessibility Strategy
Accessibility Checker is the best automated tool to run along with your manual accessibility tests. It’s perfect for small business websites, large enterprise organizations, and everything in between. Whether you’re running a small brochure website, an eCommerce store with thousands of products, or a multi-site network for a university, Accessibility Checker is the right tool for your website.
- No limits on pages scanned. Have hundreds of blog posts or pages on your website? No problem!
- Coded and tested by accessibility experts. Equalize Digital is a corporate member of the International Association of Accessibility Professionals and experts at building accessible WordPress websites.
- WCAG 2.1 A, AA, & AAA guidance. Flags errors and warnings for accessibility problems according to WCAG 2.1.
- Readability analysis & auto insertion of simplified summary. Includes a Flesch Kincaid grade level analysis and place to enter a simplified summary to meet WCAG Success Criterion 3.1.5 Reading Level.
- Ignore feature. Easily close errors or warnings that have been assessed manually and determined to be not relevant. Optionally, document a reason/notes with each ignore. Logs username and date/time when errors/warnings are ignored.
- Accessibility statement. Draft accessibility statement that you can modify for your organization and publish on your website to share your accessibility efforts with the public.
- Footer accessibility statement. One-click to insert an accessibility statement in your footer.
- Detailed documentation. Thorough help articles and instructions for fixing problems – the perfect resource for learning more about accessibility.
- [Pro] Bulk scanning. Scan all posts and pages in bulk rather than one-by-one for an overview of your entire site’s accessibility.
- [Pro] Scan additional post types. Add the Accessibility Checker in-post accessibility audit to any post type present on your website.
- [Pro] Admin columns. Quickly seeing the accessibility status of posts and pages at a glance by adding accessibility status columns.
- [Pro] Centralized Open Issues list. See all existing issues in one place for fast-track accessibility remediation.
- [Pro] Ignore Log. See all items that have been ignored on the website, by whom, and when, in one central place. Reopen errors or warnings that have been incorrectly ignored.
- [Pro] User restrictions on Ignore. Limit which user roles can ignore errors and warnings – allows for greater admin control and management of accessibility review.
- [Pro] Rename Simplified Summary. Rename the simplified summary heading to something that makes more sense for your audience and brand.
How It Works
To get started with Accessibility Checker or learn more about how it works, please reference our Getting Started Quick Guide or watch this quick video demonstration of the software. Please note that the video demonstration does show some features that are only available in the paid version.
Our Support Team is Here to Help You
The Equalize Digital team aims to provide regular support for Accessibility Checker on the WordPress.org forums. If you have a question about the plugin or its use, please post in the support forum, and we will do our best to help you in a timely manner. Our support hours are Monday-Friday, 9:00 AM to 5:00 PM U.S. central time. Please understand that we do prioritize support for purchasers of Accessibility Checker Pro.
If you need one-on-one email support, please consider purchasing Accessibility Checker Pro. Accessibility Checker Pro customers receive unlimited personal support on plugin usage and features.
Join our WordPress Accessibility Facebook group for community support and to connect with other developers, designers, and content creators who are working to make their websites more accessible. This is a great place to get free WP accessibility remediation assistance from others in the community.
For paid Accessibility Checker customers on a small business plan or above, we provide two accessibility office hour
calls each month to address your remediation queries. This is an invaluable resource for those who need direct assistance and expert insights when making their sites more accessible.
Multi-platform Accessibility
Accessibility Checker supports a variety of WordPress editors and can scan and identify issues no matter how you’re building your site. Accessibility Checker has been tested and confirmed compatible with:
- Gutenberg Block Editor
- The Classic Editor
- Advanced Custom Fields
- Beaver Builder
- Divi
- Elementor
- Oxygen
- [Pro] WooCommerce
Learn Accessibility
Want to learn more about accessibility and stay on-top of accessibility best practices? Attend an official WordPress Accessibility Meetup!
These free virtual meetups are held twice per month via Zoom and are live captioned. Learn more about WP Accessibility Meetup
About Us
Equalize Digital is a Certified B Corporation, WordPress VIP Agency Partner, and corporate member of the International Association of Accessibility Professionals (IAAP), striving to create a world where all people have equal access to products and tools on web, regardless of ability. Our team has been building custom WordPress websites, themes, and plugins since 2010 and working on government, higher ed, and enterprise websites since 2016. We created Accessibility Checker after hearing from our clients about the challenges that they face in maintating accessibility on their websites. We’re continually working to improve Accessibility Checker and are proud to give back to the WordPress community through education and support.
Installation
Getting started with Accessibility Checker is as easy as installing and activating the plugin, then configuring a few basic settings.
Installing Accessibility Checker Within WordPress
- Visit the plugins page within your dashboard and select ‘Add New’.
- Search for ‘Accessibility Checker’;
- On the Accessibility Checker plugin, click or activate the ‘Install’ button.
- Activate Accessibility Checker from your Plugins page.
- Follow the ‘after activation’ steps listed below.
Installing Accessibility Checker Manually
1.Upload the unzipped ‘accessibility-checker’ folder to the /wp-content/plugins/ directory on your website via FTP.
2. Activate Accessibility Checker from your Plugins page.
3. Follow the ‘after activation’ steps listed below.
After Activation
After activating the plugin, go to the Accessibility Checker settings page in your WordPress admin (found at ‘/wp-admin/admin.php?page=accessibility_checker_settings’) to configure the plugin settings.
Current settings in the free plugin include:
* Ability to control when the plugin prompts for a Simplified Summary.
* Ability to set the position of the Simplified Summary, if using, above or below content or manually with a function in a page template.
* Ability to turn off Accessibility Checker for posts or pages as desired.
* Set a username and password to allow scanning functionality on password-protected sites.
Screenshots

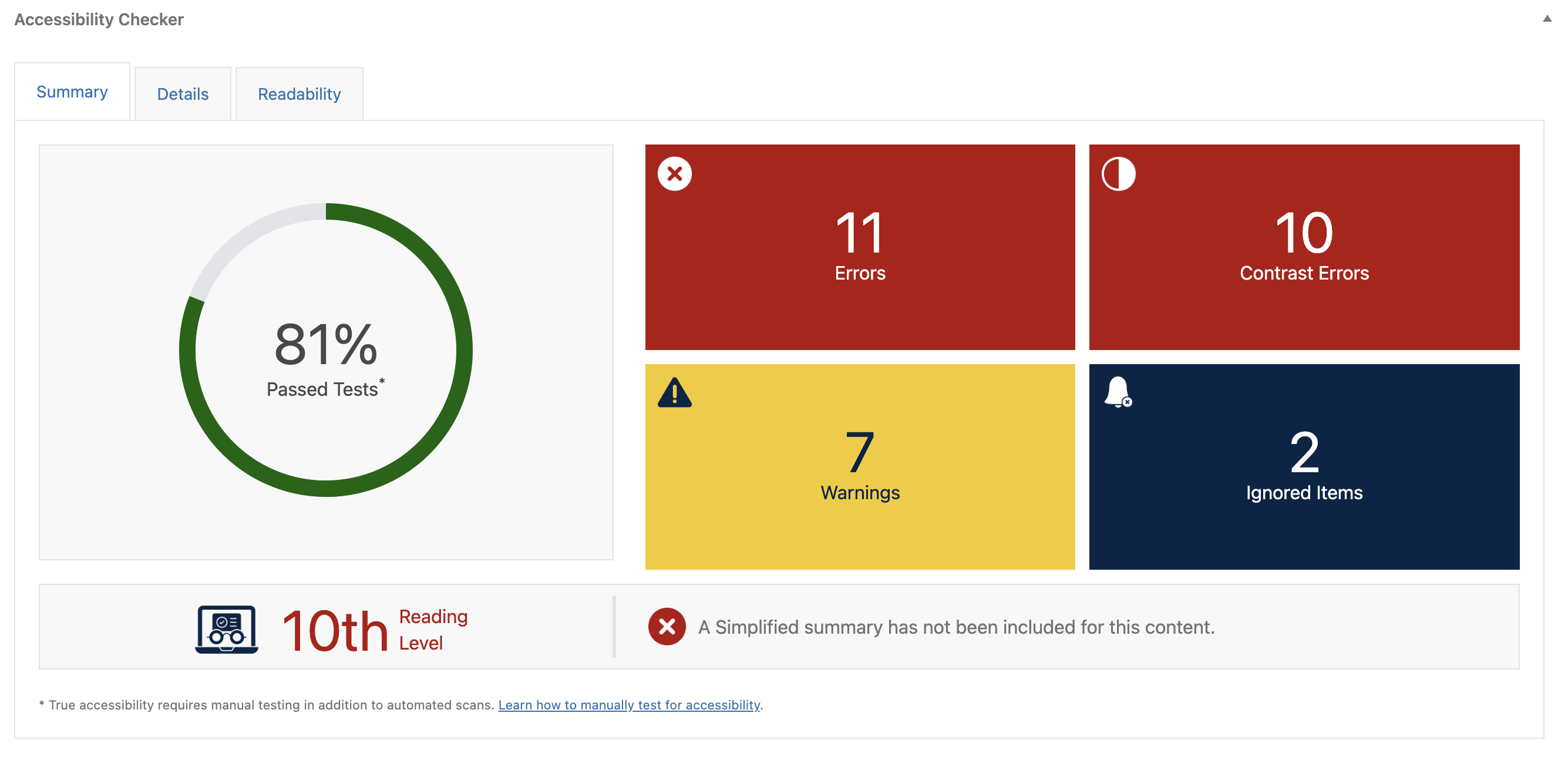
Accessibility Checker Summary tab on a page with numerous errors and warnings.

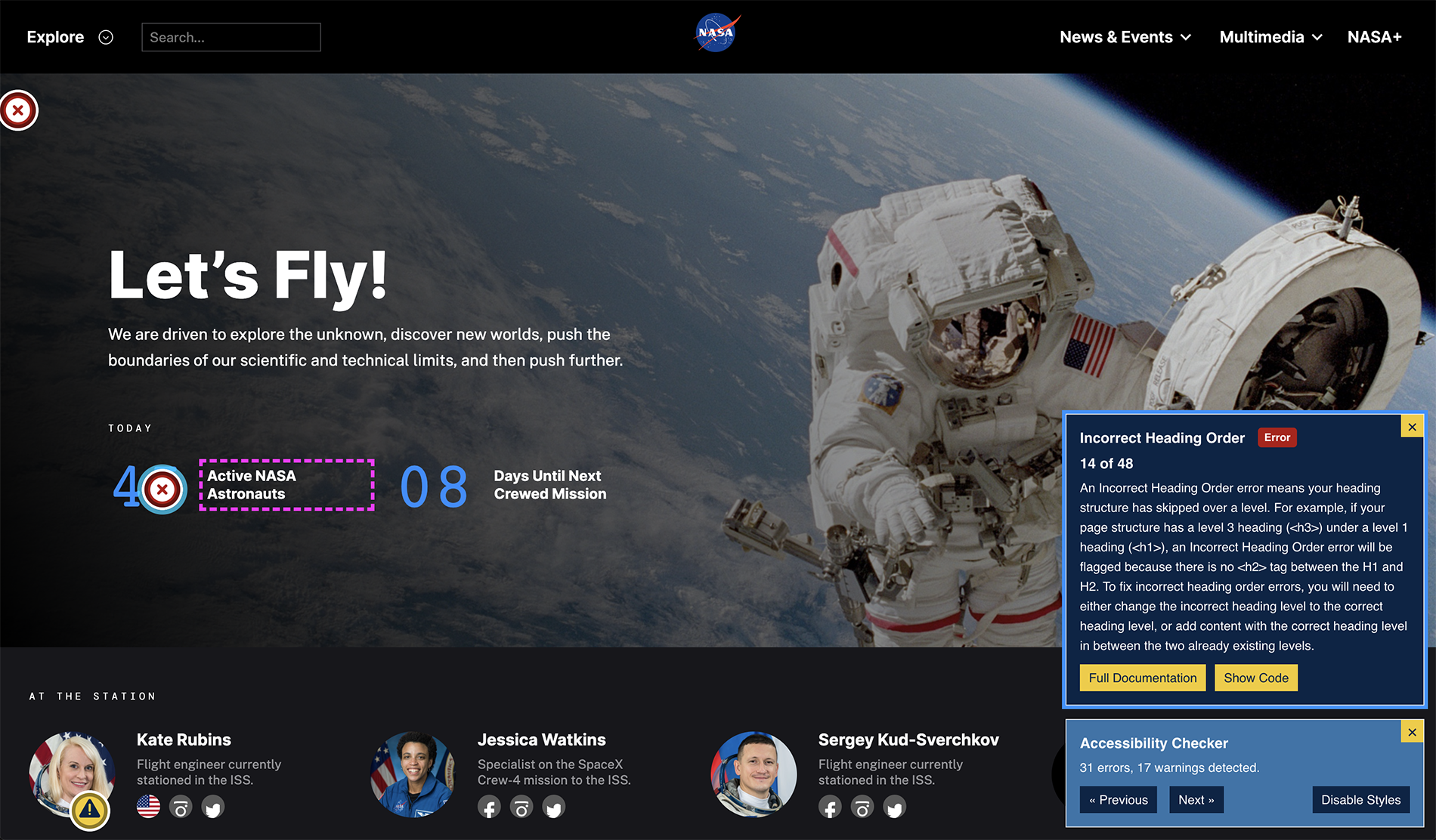
Accessibility problems can be viewed on the front end of the website, as shown on the NASA website.

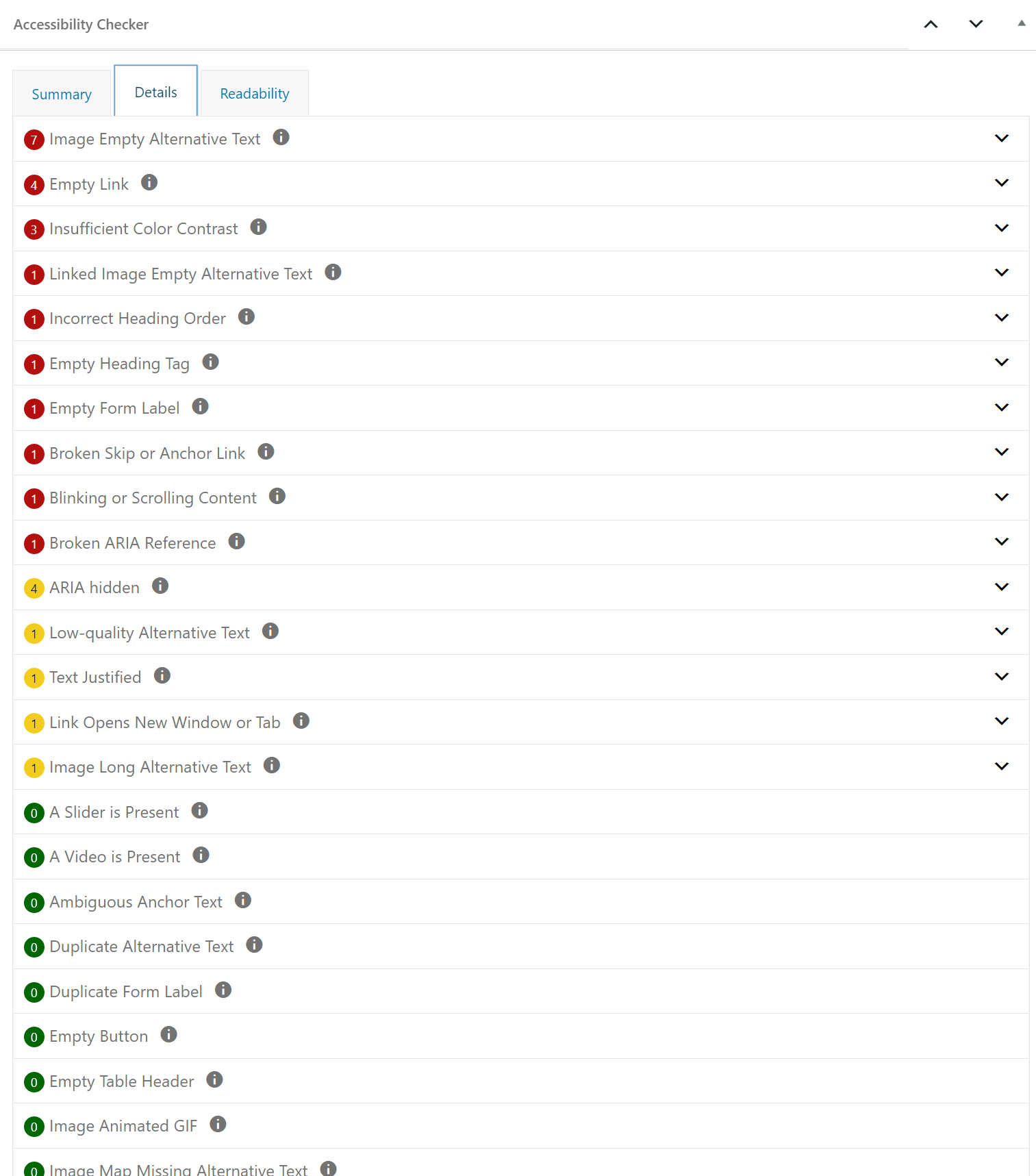
Accessibility Checker Details tab showing errors, warnings, and passed checks.

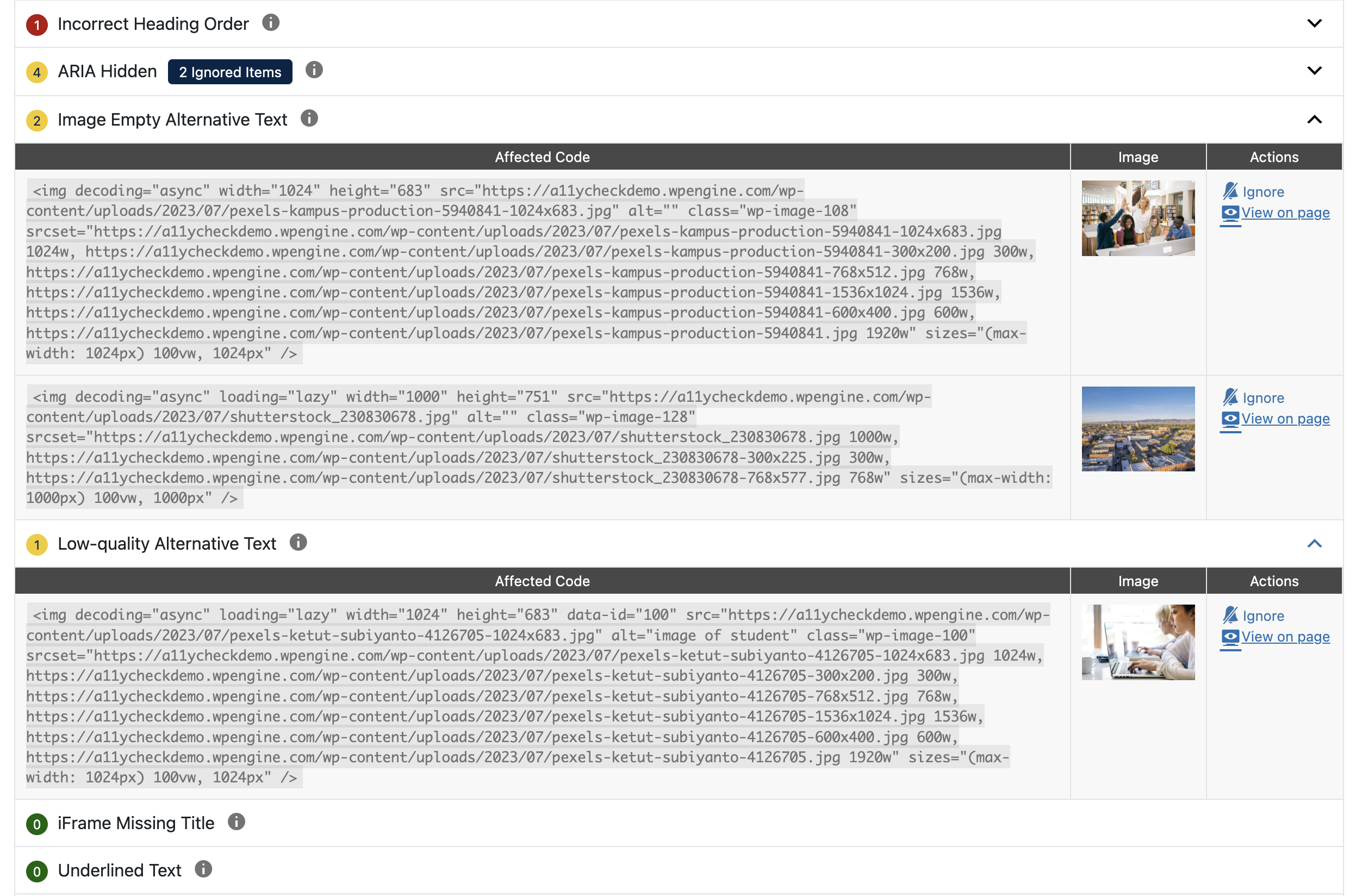
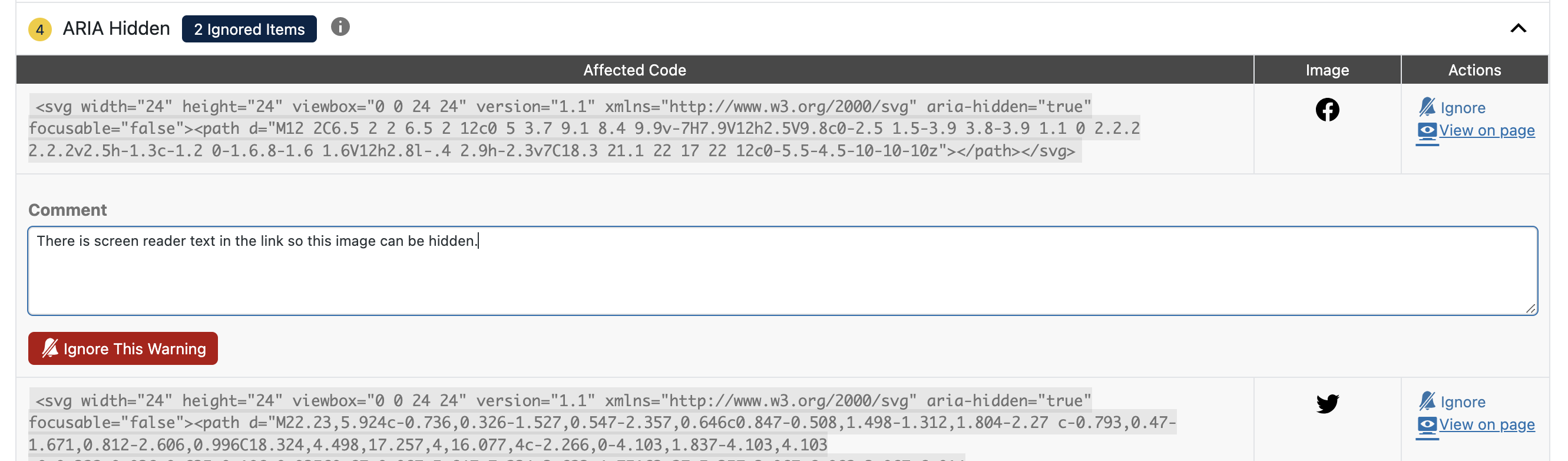
Expanded error example 'Image Empty Alternative Text' showing the code for 7 items that caused the error to be flagged.

Ignore comment box and button to ignore the error.

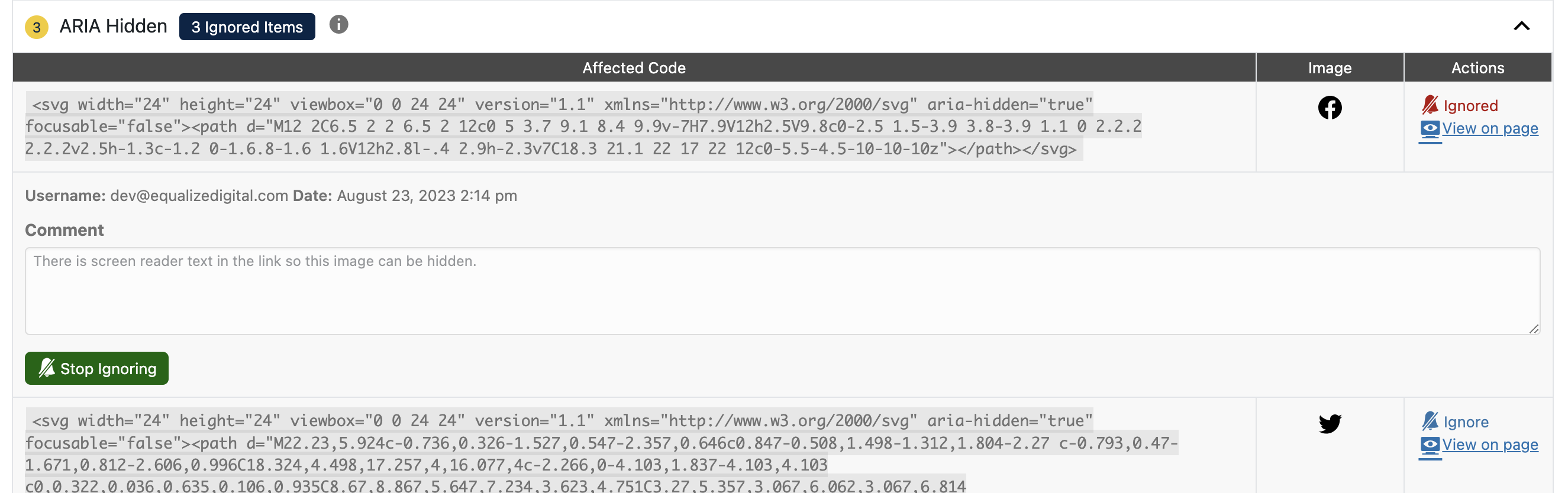
Example of an ignored error, including the username and date/time the error was ignored. Ignored errors and warnings can be reopened if ignored incorrectly.

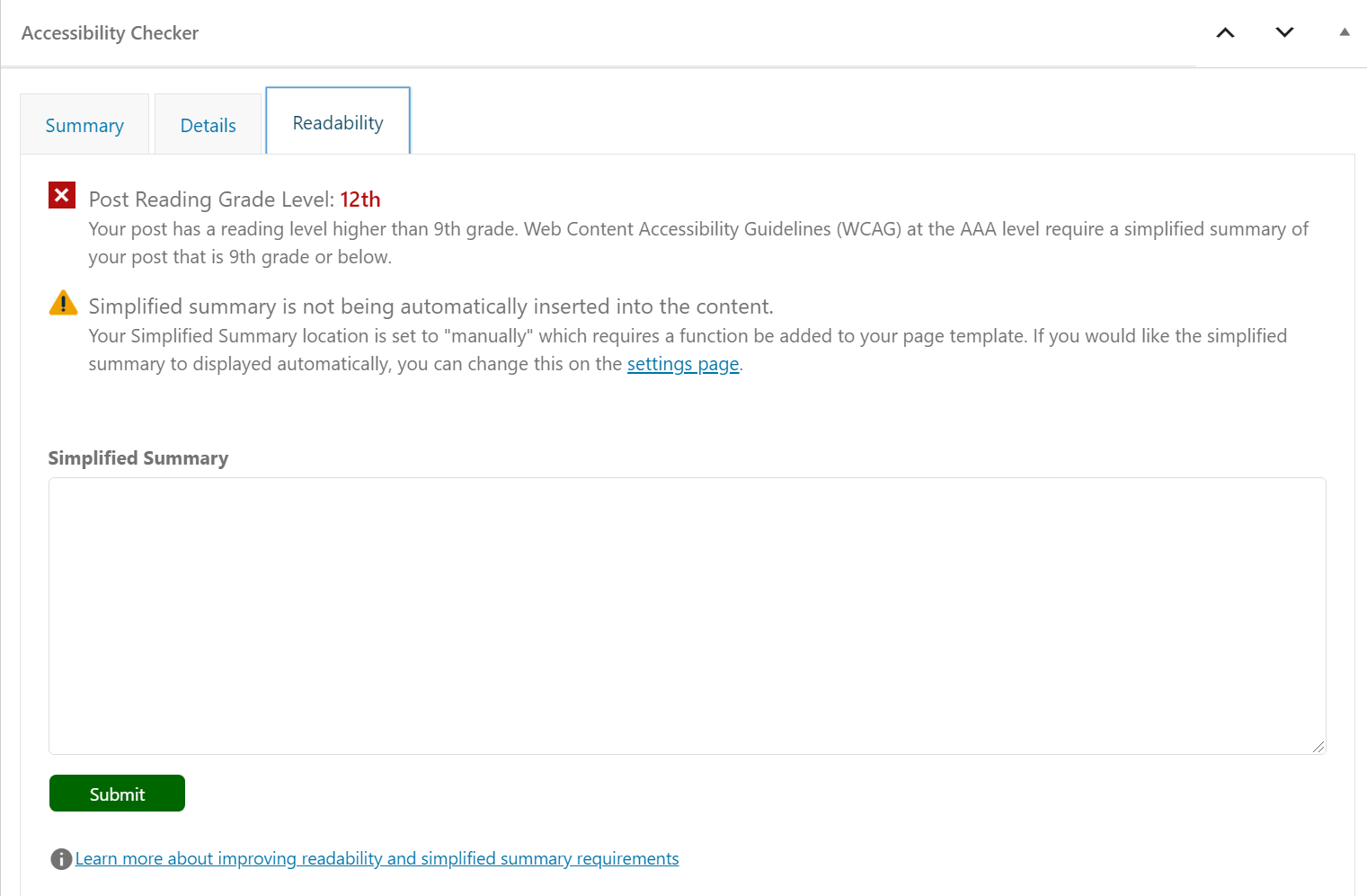
Accessibility Checker Readability Tab checks the grade level of the content and allows for the insertion of a simplified summary to meet WCAG AAA accessibility.

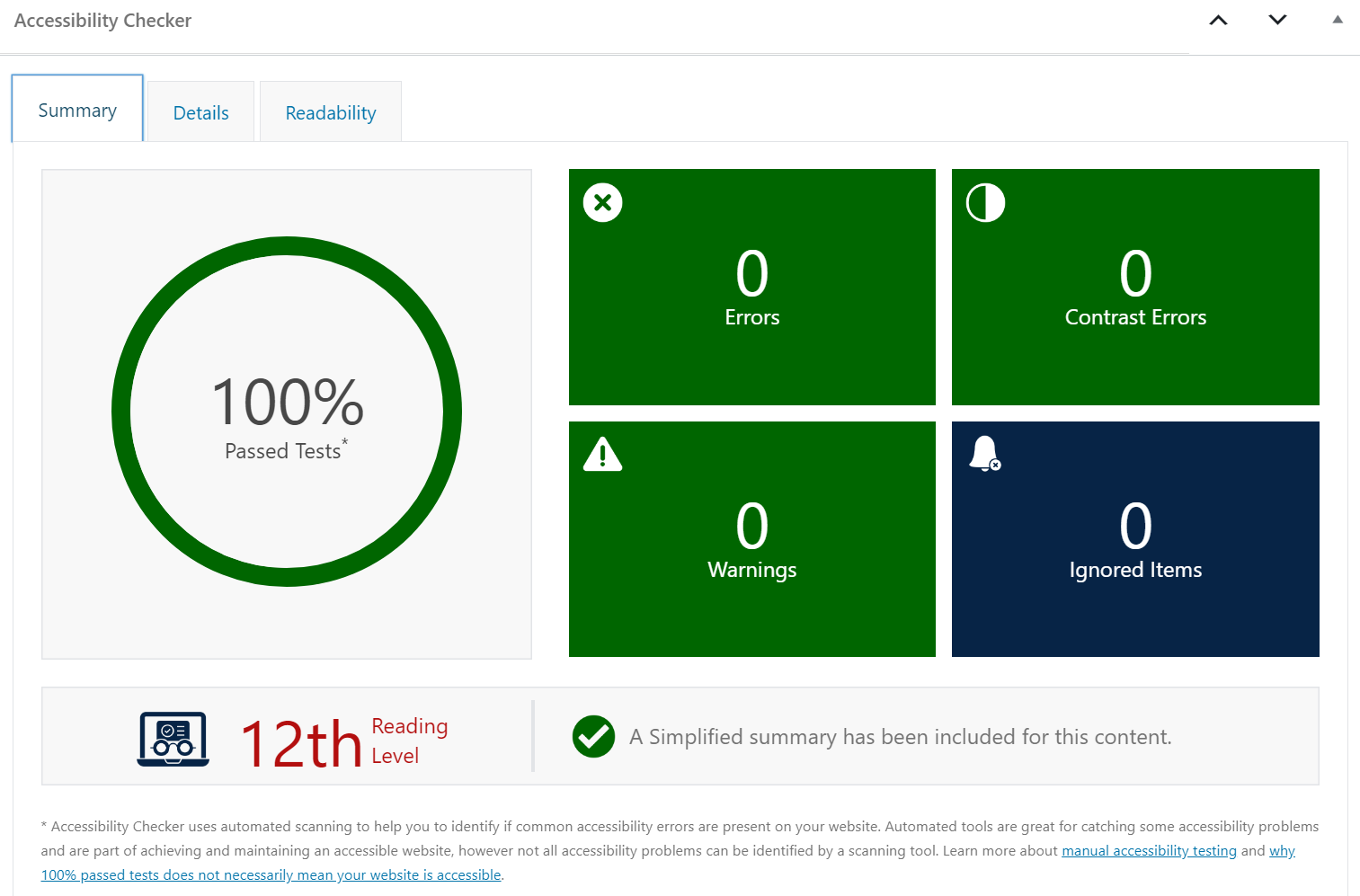
Accessibility Checker Summary tab on a page with no accessibility error or warnings and an included simplified summary.
FAQ
No. Despite what other plugins, integrations, or overlay products might tell you, there is NO way for any automated tool or plugin to ensure your website is fully accessible. True accessibility can only be achieved through a combination of automated scans and manual review, and if you read the ‘fine print’ for any of the accessibility overlays or plugins on the market, you’ll see that they do not guarantee your website will be accessible.
Accessibility Checker does not make your website accessible, but it is a valuable tool to help you make your website accessible, the right way.
No. Accessibility Checker is a testing tool that scans for problems and presents reports in the admin dashboard. It does not “fix” problems or add any overlays, toolbars, or widgets to the front end of your website. It will not use JavaScript to modify how screen reader and other assistive technology users are able to engage with your website.
Accessibility Checker is the kind of accessibility tool that accessibility consultants and people with disability support – one that helps you identify issues so that you can make your website accessible the right way.
Accessibility Checker Free scans blog posts and pages, including the header, content area, sidebar, and footer on those pages. There is no limit to the number of pages or posts that you can scan with Accessibility Checker or the number of times any one page or post can be scanned. So, if your website only contains standard posts and pages, then YES, Accessibility Checker will scan all of your content. If you have custom post types (such as a portfolio, team member pages, or WooCommerce products), the free version of the plugin will not scan these posts.
For bulk full-site scanning or to check custom post types for accessibility, please upgrade to Accessibility Checker Pro.
Every error and warning in Accessibility Checker has an ‘i’ icon to the right of the error or warning name on the details tab. If you click these ‘i’ icons, you’ll be directed to a help article that clearly explains what the error or warning is, what its impact on accessibility is, and how to fix or resolve it. Generally, these help articles will provide sufficient information to point you in the right direction, but if you still have questions, open a support ticket on WordPress.org and we’ll do our best to help you.
Yes! If you need need accessibility fixes custom coded for your site, we offer website accessibility remediation to help bring your current site into compliance. Learn more about Website Accessibility Remediation
If Accessibility Checker is identifying errors in your theme or a plugin and you’re not sure how to fix them, the best bet is to reach out to the theme or plugin developer for assistance. If that does not work, we may be able to help. There is more guidance about how to handle problems in your theme or plugins at:
* What to do if a Plugin You’re Using has Accessibility Errors
* What to do if There are Accessibility Errors in Your Theme
Accessibility Checker does not load anything on the front end of your website so it has zero speed impact for your website visitors.
No, Accessibility Checker runs completely on your server and does not require you to connect to any external APIs or services for scans. This can save you thousands of dollars per year in accessibility scanning fees and is privacy-focused, ensuring that your website data stays completely under your control.
Changelog
1.15.0
- Added: WP-CLI commands to get stats and delete stats
- Enhancement: Image inputs with alt text shouldn’t flag for missing_form_label
- Fixed: Don’t flag .avif as missing transcript or video present
- Fixed: Purge the post data if the saved post is in or is moving to the trash
- Fixed: Handle stacking contexts for callout button in admin correctly
- Fixed: PHP 8.4 deprecation notice fix for implicitly nullable Meta_Boxes
1.14.3
- Fixed: Allow empty_link rule to detect actually empty links
1.14.2
- Enhancement: Reduce false positives for underlined text check
- Fixed: Frontend highlighter could not be moved to the right side of the window on mobile
- Fixed: Issue where ignores were not being saved and failing silently
1.14.1
- Fixed: Prevent settings page layout issue
1.14.0
- Added: Option to move front-end highlighter to opposite side of the window
- Fixed: Prevent image from overspilling container in issue view
- Fixed: Make empty paragraph check more accurate
- Enhancement: Improved styling for settings page
- Enhancement: Updated summary widget with better semantics
- Enhancement: Improved aria labeling for view on page links
- Enhancement: Added large batch processing capabilities for issue ignoring
1.13.1
- Enhancement: Make the new window warning detection less rigid
- Fixed: Avoid flagging possible headings when the entire text is not wrapped
- Fixed: Allow JS checked rules to retain ignored state between scans
1.13.0
- Added: Meta Viewport zoom-able and scale-able check
- Added: Empty Paragraph warning
- Fixed: Properly determine possible headings with computed styles
- Improved: Better detection of the underlined text
- Improved: Better detection of small text
- Improved: Better detection of justified text
- Improved: Better detection of blink and marquee tags
- Improved: No longer flagging GTM iframes as missing title since they are display: none and visibility: hidden
- Enhancement: Do not show ‘View on page’ link to frontend when the issues cannot be viewed
1.12.0
- Fixed: Use the last generation time in summary widgets rather than last completed scan time
- Improved: More accessible panels in the editor
- Improved: Filter and action docs added/improved
Older versions can be found in the plugins changelog.txt.