360 Product Viewer for WooCommerce Plugin
360 Product Viewer for WooCommerce
Gone are the days of static product images! With our plugin, you can take your online store to the next level and offer an immersive shopping experience that will keep your customers coming back for more.
The intuitive interface makes it easy to set up and integrate with your WooCommerce store, ensuring that your customers can start exploring your products in 360 degrees right away.
Get ready to captivate your customers and increase engagement with our 360 Degree Product Viewer for WooCommerce. Install it today and take the first step towards revolutionizing your online store!
Here are some of the features and benefits of the 360 Degree Product Viewer for WooCommerce:
Easy to install and set up: Our plugin is user-friendly and can be installed and set up with just a few clicks.
360-degree product views: This plugin enables your customers to view your products from all angles, providing them with a detailed view of your products.
Increased customer engagement: By allowing your customers to view your products in 360 degrees, you can increase customer engagement and reduce the likelihood of product returns.
Improved customer satisfaction: This plugin provides your customers with a more immersive shopping experience, which can lead to improved customer satisfaction
Customizable settings: You can customize the settings of the plugin to match your store’s branding and design.
Cross-browser compatibility: The plugin is compatible with all major web browsers, ensuring that your customers can view your products in 360 degrees on any device.
Installation
- Install & activate the WooCommerce plugin, if not activated already.
- Upload the entire sr-product-360-view folder to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
In case you find difficulties in setting up your plugin, feel free to write an email to [email protected]
Screenshots
FAQ
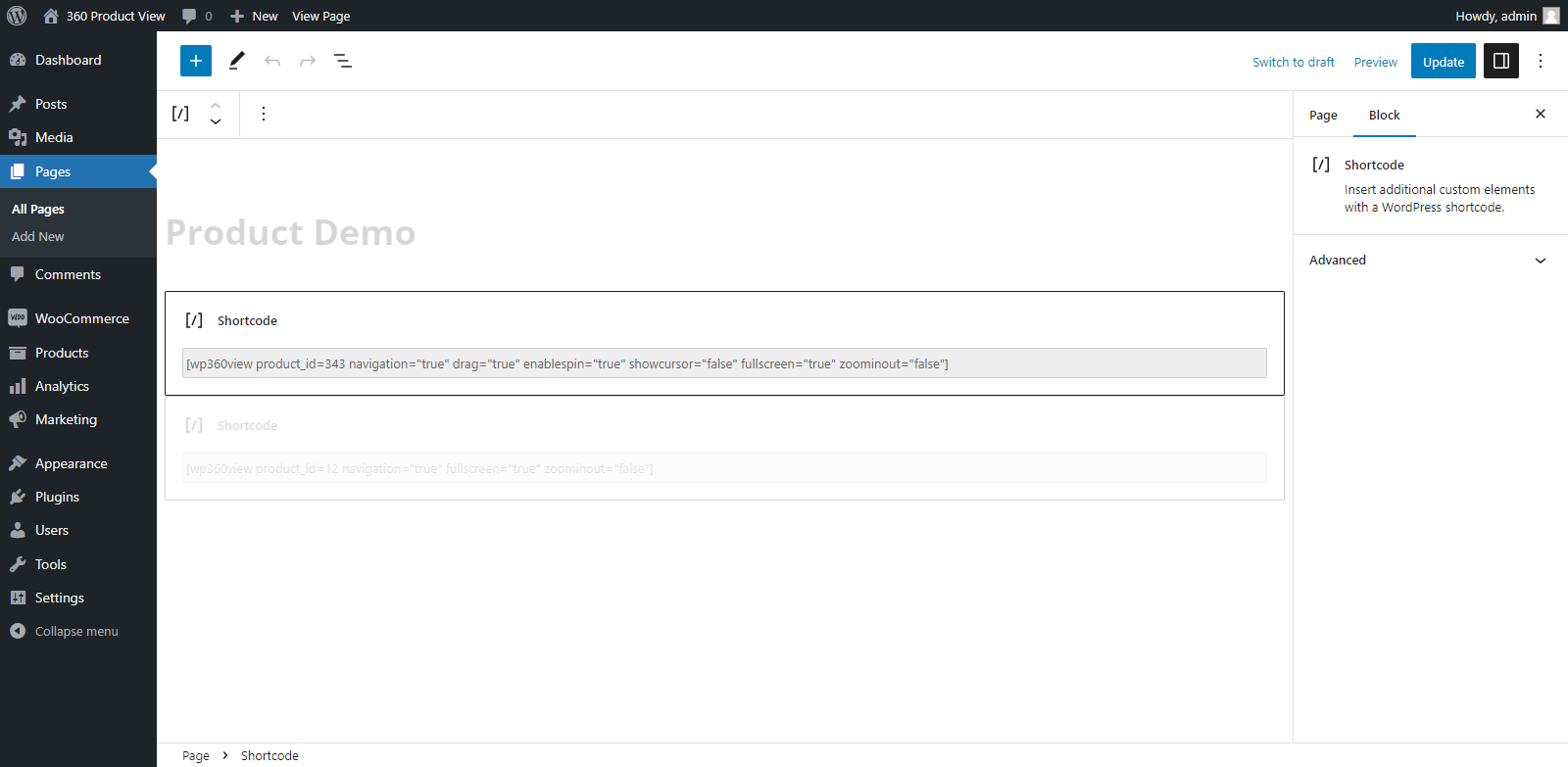
The right way to use a shortcode is as follows:
[wp360view product_id = XX]
Replace the mentioned product_id value with your product_id value.
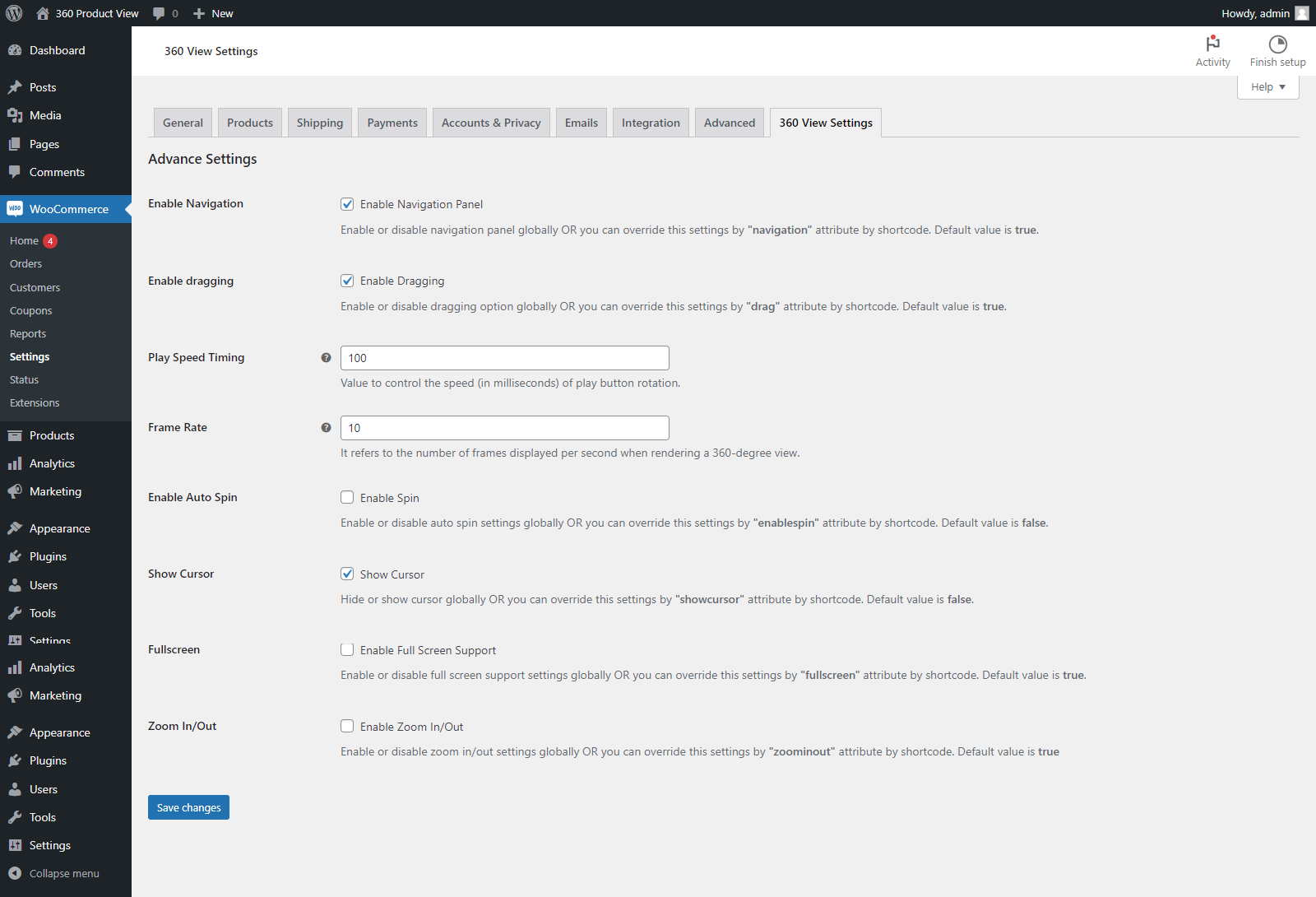
You can update the frame rate and speed of rotation of your product from: WooCommerce > Settings > 360 View Settings
To start loading your product’s animation you need to make sure you have enabled JavaScript in your browser. JavaScript errors or duplicate jQuery scripts loaded on your webpage can hinder your product animation.
Sure! With the help of shortcodes, you can add as many views as you want. It’s easy!
The product may seem to play fast if you add only a few pictures. We highly recommend using at least 36 images with one image per 10° for smooth animation.
The shortcodes to perform these settings are:
Navigation > [wp360view product_id = xx navigation = “true”]
Dragging > [wp360view product_id = xx drag = “true”]
Spinning > [wp360view product_id = xx enablespin = “true”]
Cursor showing > [wp360view product_id = xx showcursor= “false”]
Enabling full screen > [wp360view product_id = xx fullscreen = “true”]
Zooming in/out > [wp360view product_id = xx zoominout = “true”]
The shortcode to perform these setting is:
[wp360view product_id = XX showcursor= “false” enablespin = “true” …. ]
Your WooCommerce theme may have a custom product image template that overrides the default image hook. We have a small code snippet to fix this issue. Please contact us using the “Contact Author” button given below, to access it.
Changelog
1.2.1
- CSS issue fixed.
1.2
- Check latest WP version compatibility and fixed issues.
1.1
- Added: Added compatibility for latest WordPress version of 6.3
- Added: Added Plugin compatibility for PHP 8.1.
- Added: Upgraded language POT file.
- Fixed: Fixed Show Cursor issue on Product Single Popup.
- Fixed: Fixed Multiple Short code Play / Pause button issue.
- Fixed: Fixed Minor CSS Changes.
1.0
- Initial Release